
Fluent Forms: guida completa per installazione e automazioni
Fluent Forms è un fantastico plugin di wordpress (il secondo in ordine di preferenza per me dopo gravity forms Elite), super leggero e, anche nella sua versione gratuita ci permette di impostare risposte automatiche e assegnazione automatica dei lead ad un CRM (io utilizzerò mailchimp).
L'obiettivo di una buona configurazione di un modulo di contatto è quello di segmentare in maniera precisa i contatti che effettueranno una registrazione sul nostro sito. Va detto che questo plugin ha anche una versione PRO.
Indice dei contenuti
Scarica e Installa Fluent Forms
Puoi scaricare Fluent Forms cliccando qui, successivamente attivalo sul tue sito web.
La gestione della creazione del tuo form sarà relativamente semplice attraverso una user interface molto intuitiva
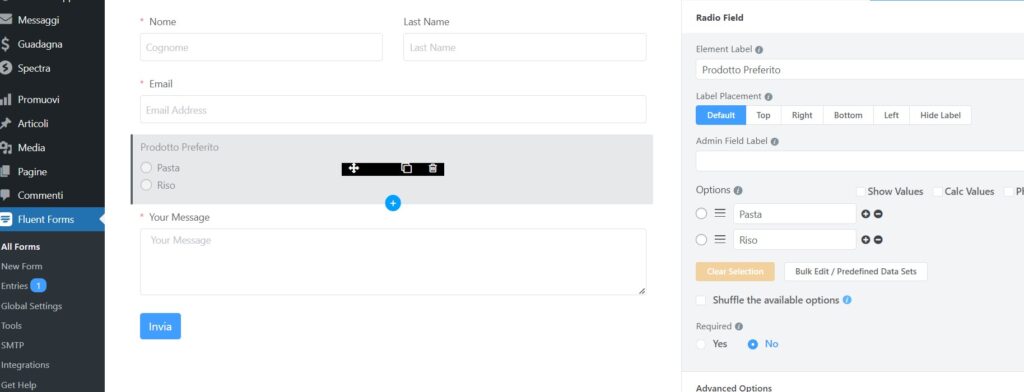
Configurazione modulo

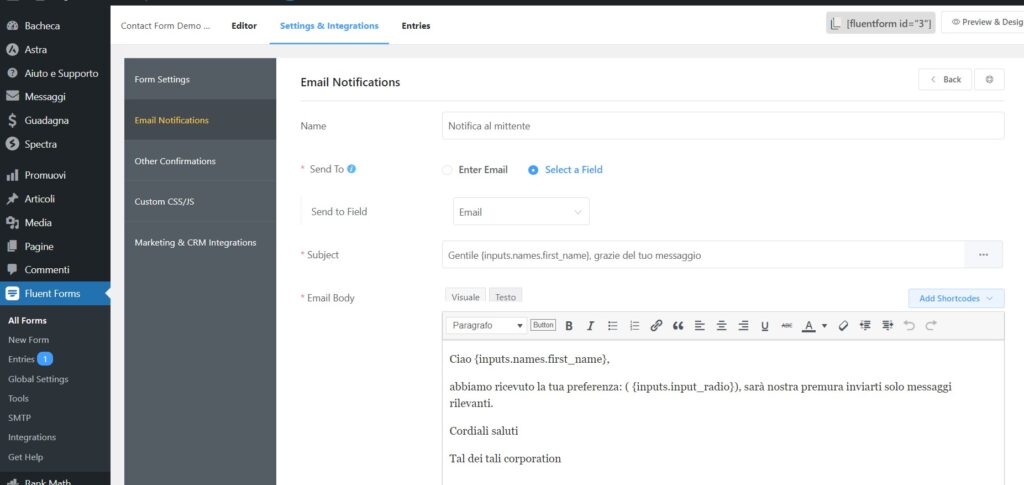
Dopo aver configurato i contenuti del nostro nuovo modulo passiamo ai settagi per impostare il messaggio di conferma (quello che vedono sul sito le persone che compilano il modulo), e le notifiche: una all'amministratore del sito al quale arriverà la richiesta del navigante, l'altra al mittente, che riceverà una risposta automatica che noi abbiamo già preconfigurato.
Configurazione notifiche e conferme

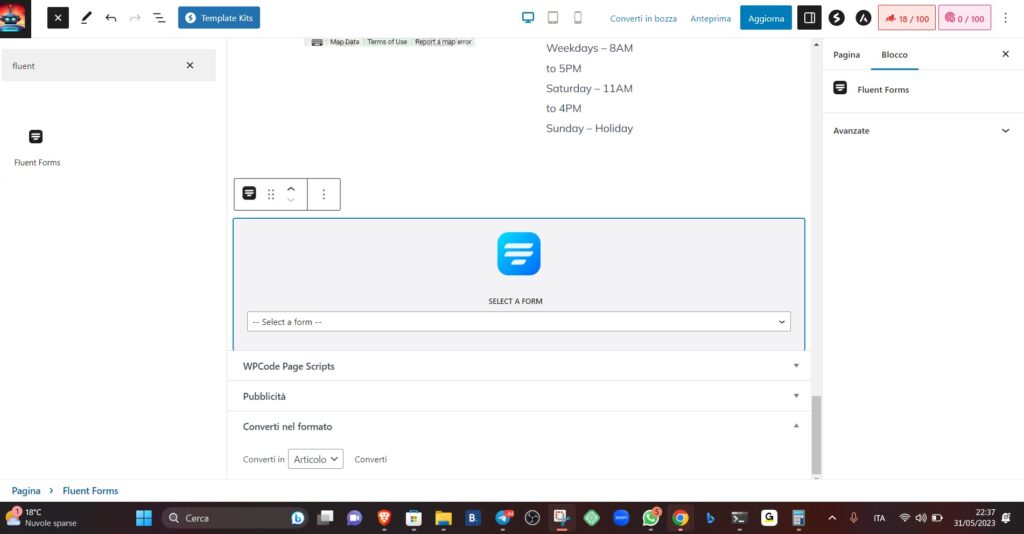
a questo punto puoi pubblicare il tuo modulo e per il momento, dovrai solo integrarlo all'interno di una pagina (attraverso un blocco, oppure attraverso uno shortcode.
Puoi iniziare a fare dei test, perché se sei su un hosting condiviso, oppure il tuo sito è un sito gratuito ospitato su piattaforme come altervista, molto probabilmente non ti arriveranno i messaggi e non verranno inviate le notifiche (le mail automatiche inviate per rispondere chi ci ha scritto).
Inserimento del blocco in una pagina

Vedrai che questa operazione è più tosto semplice, il modulo lo puoi inserire attraverso i blocchi (con Gutenberg e con quasi tutti i page builder), in alternativa, potresti utilizzare gli shortcode.
Risoluzione problemi invio (installa fluent SMTP)
Se i tuoi messaggi non vengono recapitati o se non ti arriva le mail scritte attraverso i moduli del tuoi sito, allora è il caso di installare il plugin Fluent SMTP.
Configurazione
Vai alla sezione "FluentSMTP" nel menu di amministrazione di WordPress.
Seleziona la configurazione per google workspace e segui la guida che trovi qui
N.B. questo servizio su google cloud è gratuito.
In alternativa, se
SMTP Host: smtp.tuosito.com
SMTP Port: 5xx (te lo fornisce il tuo provider)
Encryption: TLS
Authentication: On
SMTP Username: [email protected]
SMTP Password: tua_password
Assicurati di sostituire "[email protected]" con il tuo indirizzo email e "tua_password" con la tua password di accesso.
Fai clic sul pulsante "Save Changes" per salvare la configurazione.
Ora il plugin "FluentSMTP" utilizzerà le impostazioni SMTP specificate per l'invio delle email dal tuo sito WordPress. Puoi testare l'invio di una email di prova utilizzando la funzione integrata nel plugin.

Dopo che hai provveduto a collegare uno dei tuoi account di posta, non ti resta che testare il tutto.
NB: nella maggior parte dei casi, se avete una vostra mail pesonale associata al dominio del vostro sito web, non ci sarà bisogno di installre e configurare fluentSMTP
Configurazioni per la marketing automation
Se è vero che lo strumento è molto leggero e semplice da utilizzare (salvo l'eventuale configurazione dell'SMTP, la sua parte più interessante è quella delle integrazioni. Con la sua versione a pagamento le integrazioni sono molteplici, ma anche nella versione free si possono fare cose molto interessanti.
Configurazione integrazione mailchimp
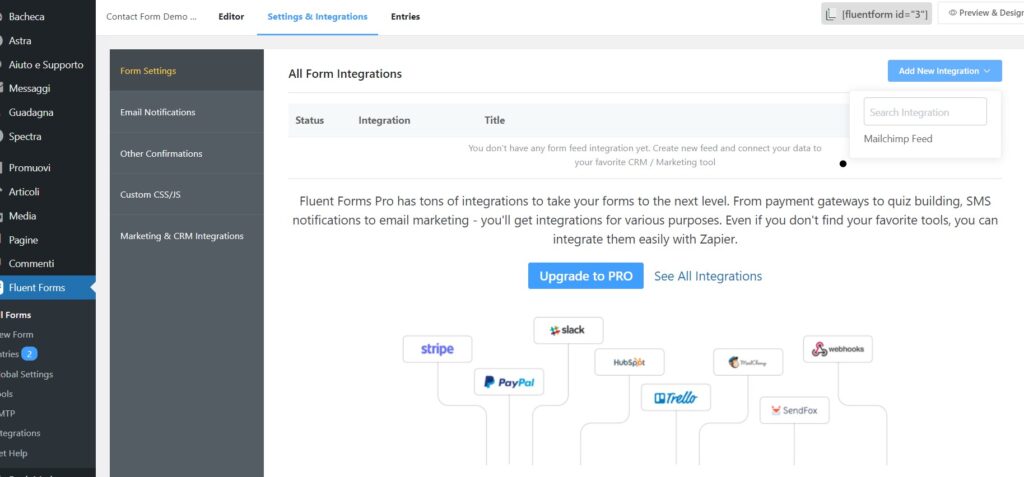
La prima cosa da fare è sicuramente quella di collegare un nostro account di mailchimp. Per fare ciò dobbiamo andare sulle impostazioni del plugin e cliccare su integration, successivamente abilitare la connessione a mailchimp e cliccare sull'icona delle impostazioni dell'integrazione per andare ad incollare un'API key che sarà generata su mailchimp.
Troppo difficile? non preoccuparti, qui sotto c'è un video molto breve in cui ti mostro come si fa:
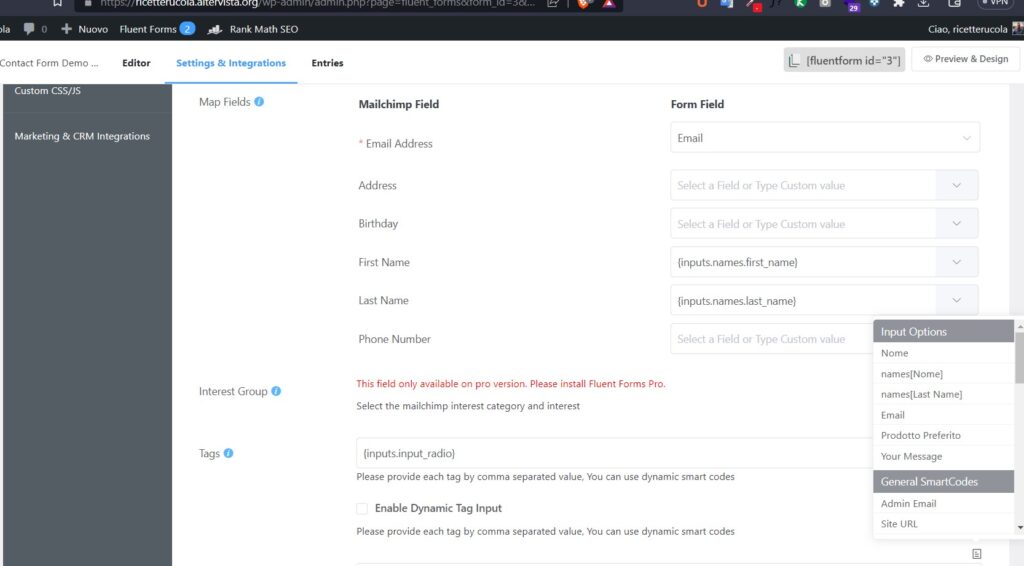
Configura i tag da importare in Mailchimp
qui in basso vediamo come possiamo creare un nuovo flusso di comunicazione tra il modulo del nostro sito web e mailchimp. Questo flusso, chiamato feed, ha lo scopo di passare le informazioni al nostro CRM.

Ora per un'ottima strategia di lead nurturing non ti resta che impostare un "tag" da importare.
Ipozza di avere un form dove hai inserito i seguenti campi:
Nome - Cognome - Mail - Campi di selezione di un prodotto preferito - messaggio.
qunado andiamo a configurare i dati da passare a mailchimp potremmo selezionare i campi del modulo, anche quelli di selezione, cosicché cominciamo a conoscere bene la nostra audience ed iniziamo a fare una comunicazione one-to-one.

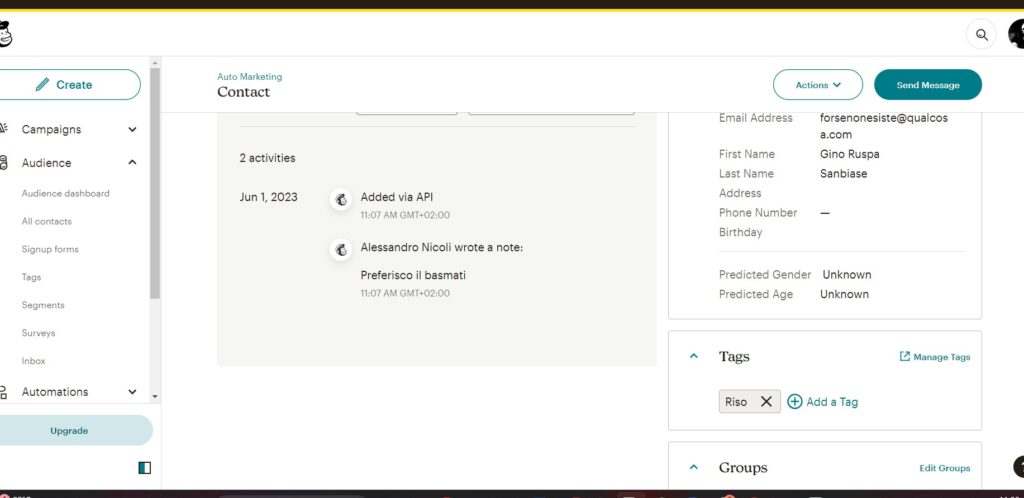
Il risultato finale
Dopo aver effettuato questi passaggi, avremmo un risultato finale molto interessante: fluent forms passa in dati a mailchimp. Sarà sufficiente andare a controllare l'audience e vedere i nuovi iscritti per capire cosa sia cambiato e quale tipo di dati abbiamo ora registrato sul nostro CRM

Abbiamo importato tutti i campi del messaggio, compreso il messaggio di testo.
Volendo, visto che la persona ci ha scritto delle informazioni aggiutive, potremmo decidere a aggiungere un tag " basmati" e farlo rientrare in un contenitori specifico di persone interessate al basmati!
Spero che questo articolo possa essere utile per il tuo lavoro e spero vivamente che tu lo condivida! 🙂
Articoli Correlati
Hai bisogno di aiuto?


