
Guida Completa alla Creazione di una Pagina Elementor
La creazione di una pagina elementor? semplicissima! Se sei un principiante e desideri creare una pagina web senza dover scrivere codice, sei nel posto giusto. In questo articolo, ti guiderò passo dopo passo attraverso il processo di creazione di una pagina utilizzando Elementor, uno dei page builder più popolari per WordPress. Che tu sia un freelance, un web designer o un imprenditore, questa guida è pensata per te.
Indice dei Contenuti
Iniziare con Elementor
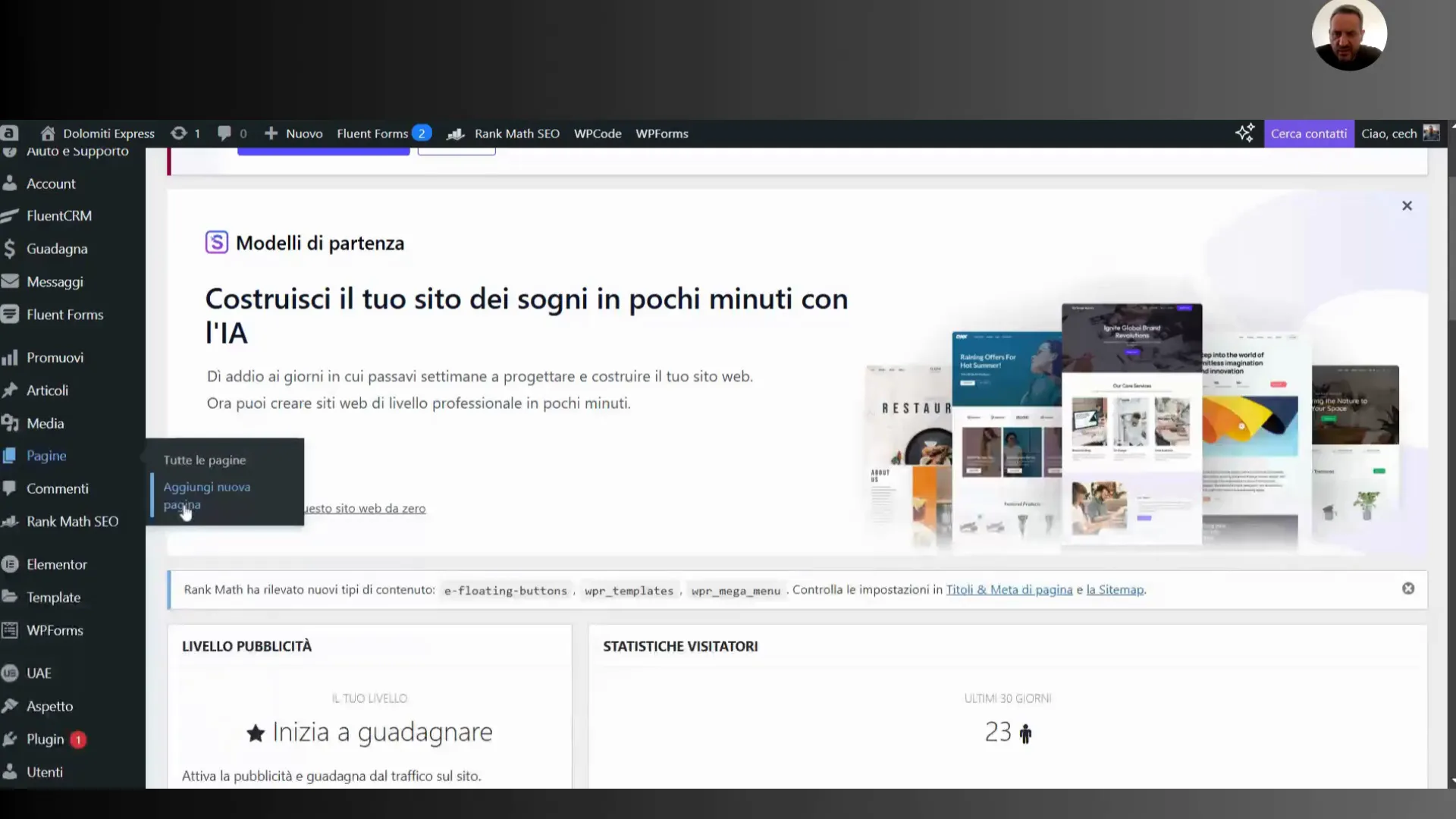
La prima cosa da fare è aggiungere una nuova pagina. Clicca su "Aggiungi Nuova" nel tuo pannello di amministrazione di WordPress. Una volta che hai creato la tua pagina, puoi iniziare a svilupparla utilizzando un tema che importeremo tramite gli starter templates del tema Astra. Questo è un modo semplice per avviare la creazione della tua pagina web.

Importare un Template
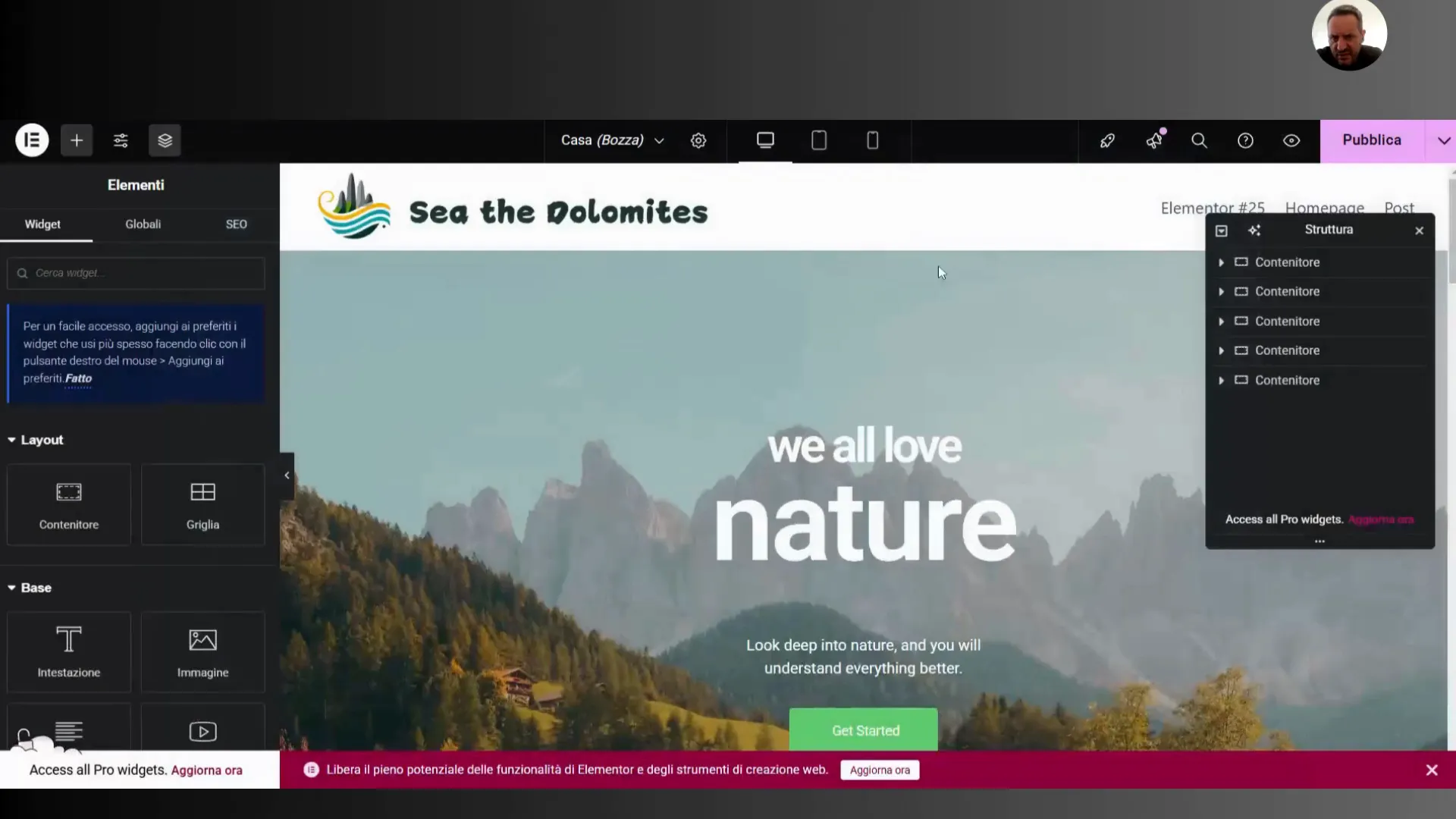
Per importare un template, seleziona un esempio dalla libreria starter tmplate (un S viola) di Elementor e attendi che si carichi. Una volta importato, puoi iniziare a modificarlo secondo le tue esigenze. Elementor ha una struttura intuitiva che ti permette di lavorare facilmente con i vari contenitori e blocchi di contenuto.

Struttura di Elementor
Ogni pagina creata con Elementor è composta da contenitori principali, che a loro volta possono contenere altri contenitori e blocchi di contenuto come testi, immagini e pulsanti. Puoi modificare l'altezza minima del contenitore, cambiare lo sfondo e spostare gli elementi semplicemente trascinandoli. Questo rende la creazione di pagine un'esperienza fluida e visiva.
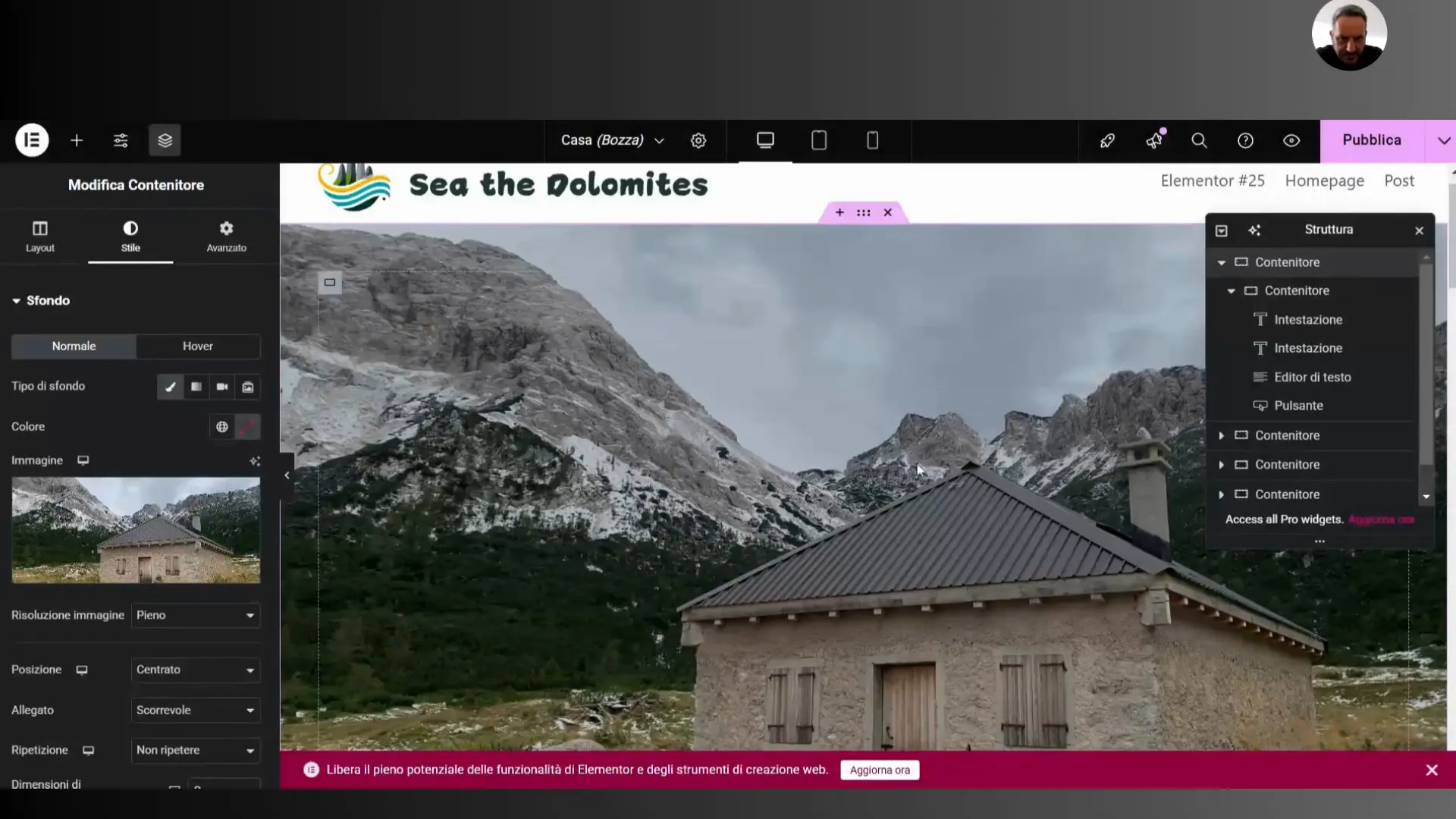
Modificare Elementi
Per esempio, se desideri cambiare lo sfondo del tuo contenitore, puoi farlo facilmente. Basta selezionare il contenitore e cercare l'opzione per cambiare lo sfondo. Puoi anche modificare il colore dei pulsanti e degli altri elementi utilizzando le regole CSS integrate in Elementor.

Creare una Pagina da Zero
Ora che abbiamo importato un template, vediamo come creare una pagina da zero. Torniamo al pannello di amministrazione di WordPress e creiamo una nuova pagina chiamata "Contatti". Quando la modifichiamo con Elementor, possiamo iniziare a costruire la nostra pagina senza alcun titolo predefinito che possa distrarci.

Contenitore Principale
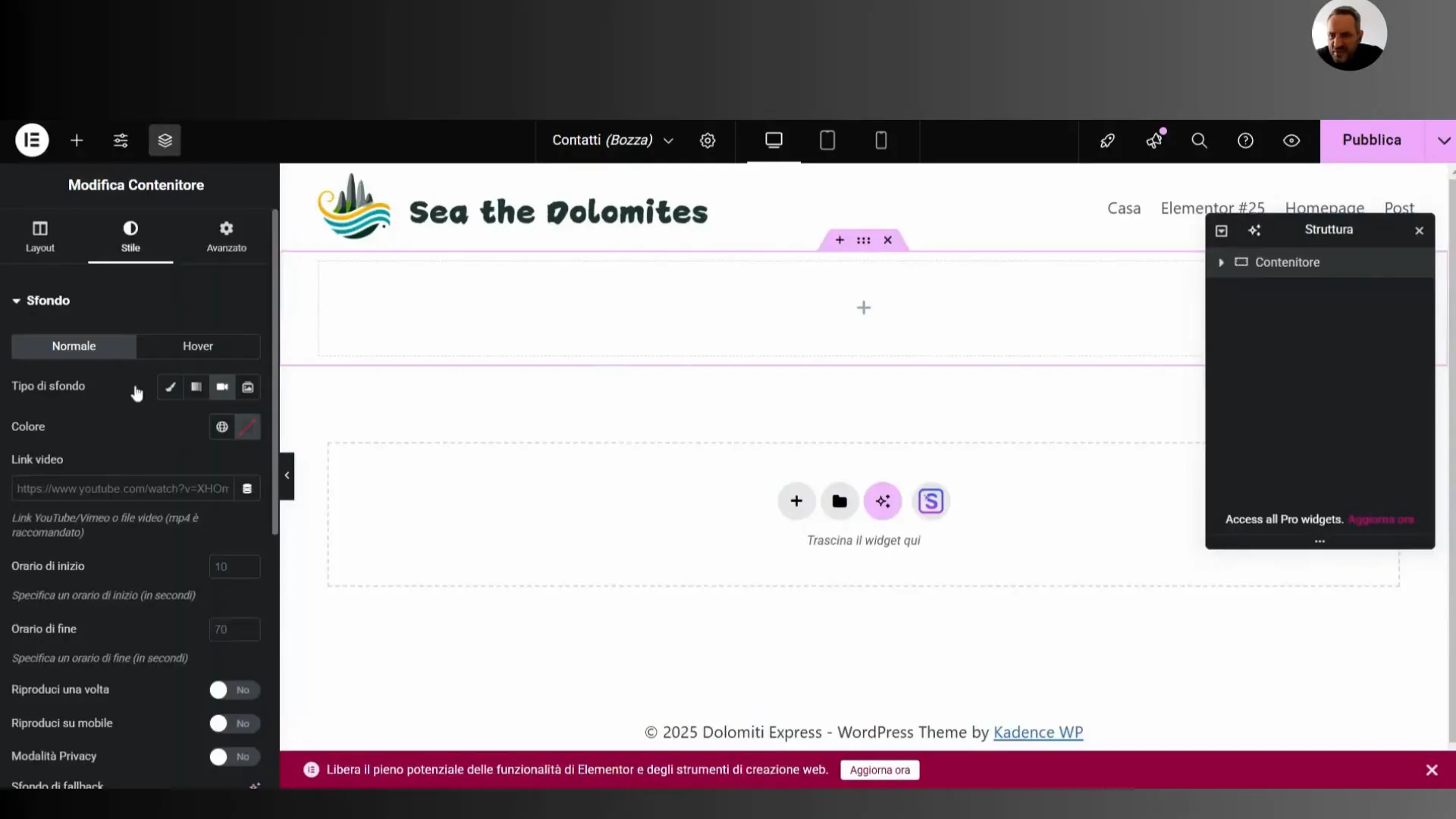
Iniziamo inserendo un contenitore principale. Puoi scegliere di utilizzare un'immagine di sfondo, uno slider o addirittura un video. Per questo esempio, importiamo un video di sfondo. Ricorda di impostare un'altezza minima per il contenitore, per garantire che il contenuto sia visibile e ben strutturato.

Personalizzare il Layout pagina elementor
Una volta che hai impostato il tuo contenitore, puoi personalizzare il layout. Decidi come vuoi allineare gli elementi all'interno del contenitore. Puoi allinearli al centro sia verticalmente che orizzontalmente. Questo ti permette di avere un maggiore controllo su come appare la tua pagina.

Inserire Testo e Pulsanti
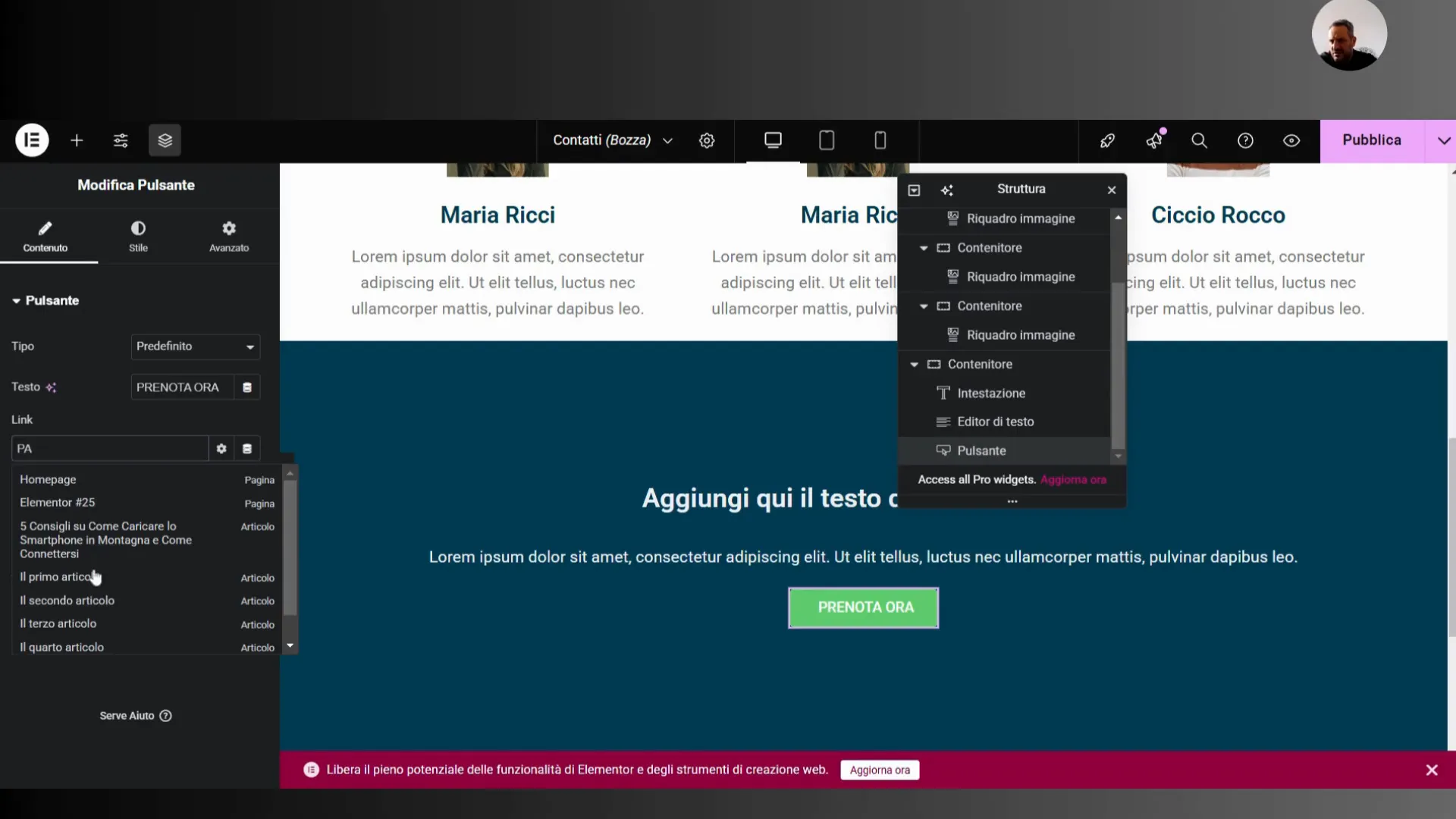
Aggiungi un elemento di testo per fornire informazioni. Puoi cambiare il colore e la dimensione del testo, rendendolo più accattivante. Non dimenticare di aggiungere pulsanti che portano a pagine importanti o che invitano all'azione, come "Prenota Ora".

Form di Contatto
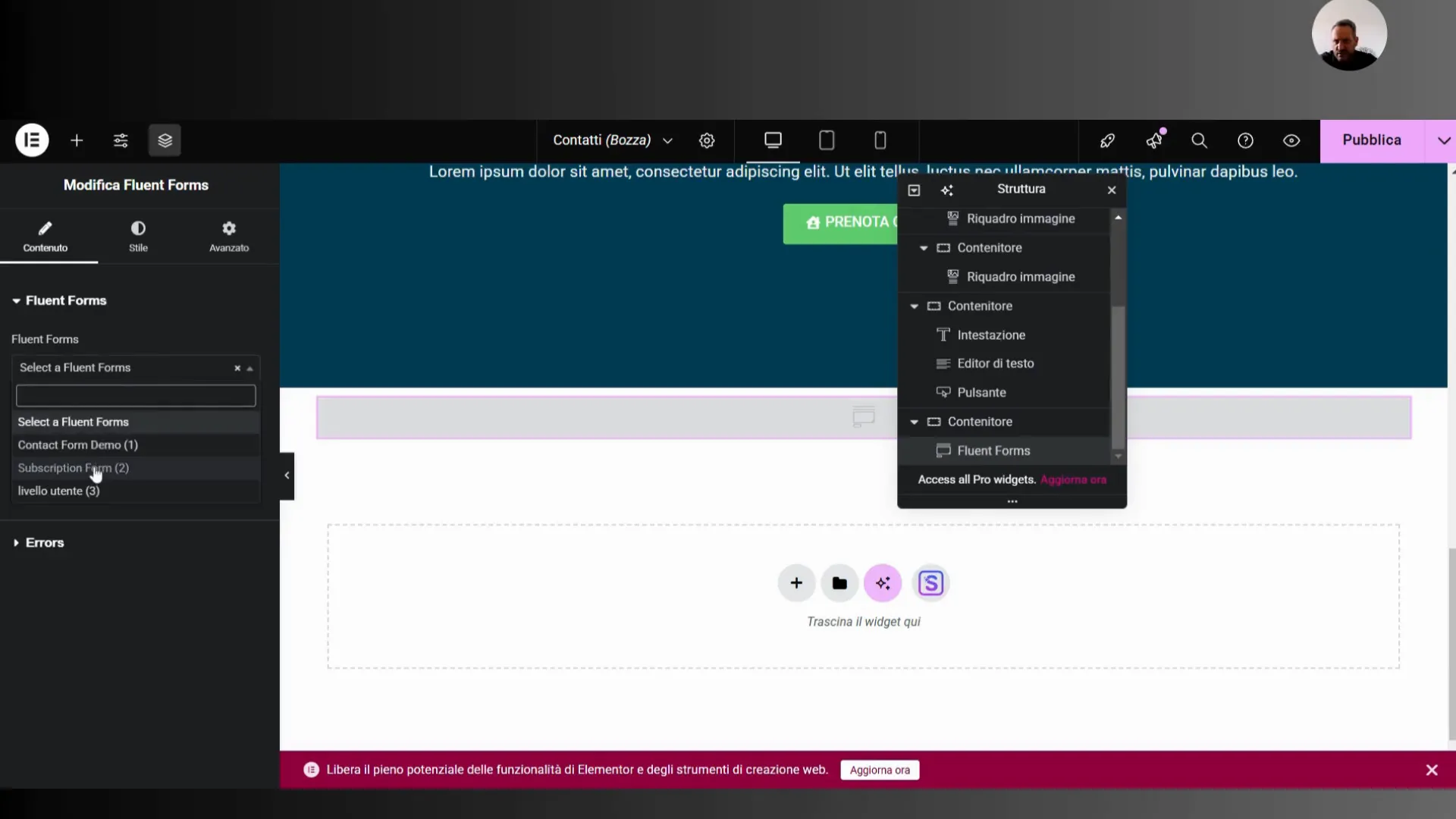
È anche una buona idea includere un modulo di contatto per consentire ai visitatori di interagire con te. Puoi utilizzare il plugin Fluent Forms per aggiungere un modulo di iscrizione alla newsletter o per raccogliere informazioni dai tuoi visitatori.

Effetti di Movimento
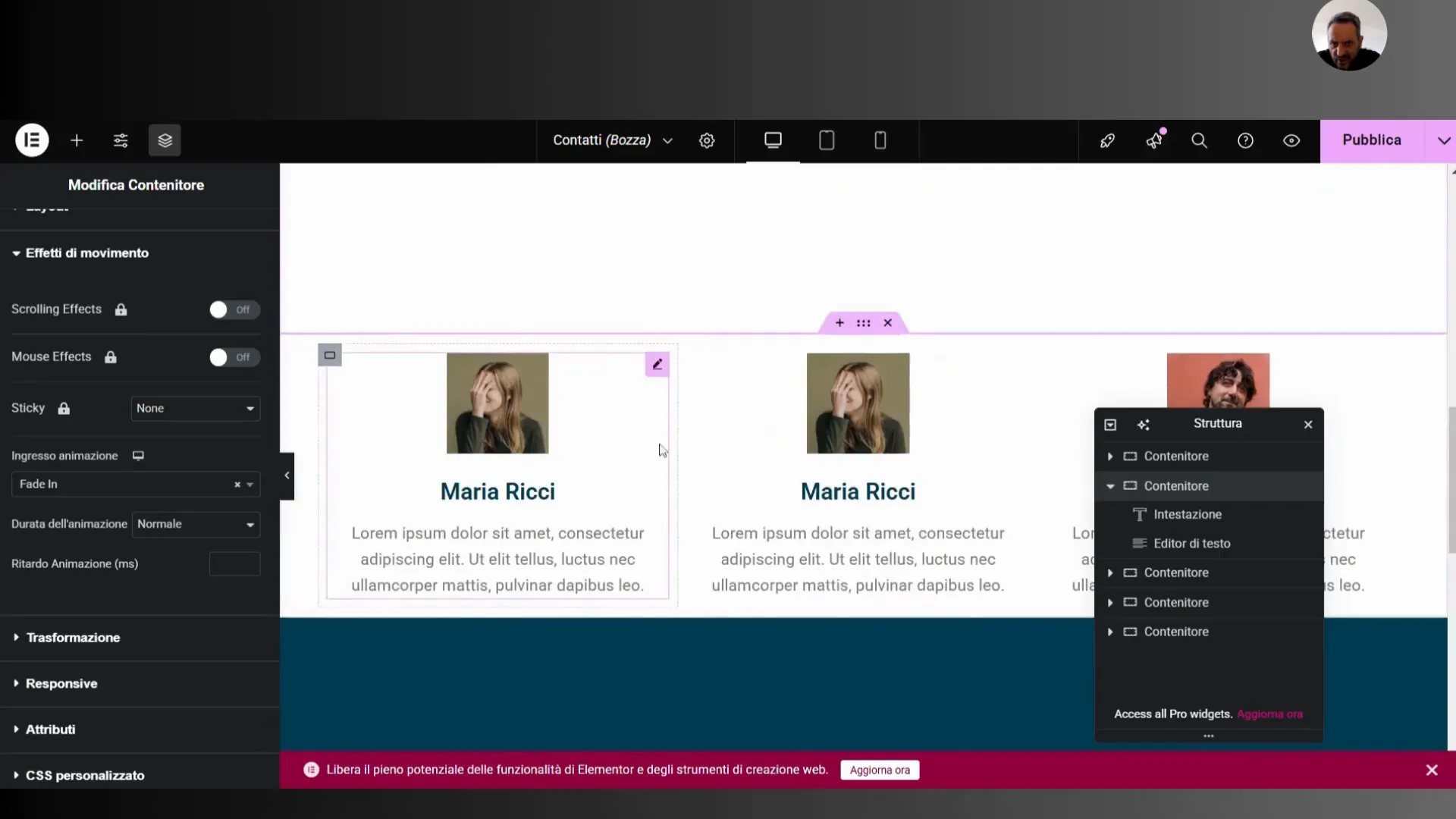
Per rendere la tua pagina elementor ancora più dinamica, considera l'aggiunta di effetti di movimento. Elementor ti permette di impostare animazioni come il fade in per gli elementi che appaiono quando la pagina viene caricata. Questi effetti possono migliorare l'esperienza utente e rendere la tua pagina più coinvolgente.

Conclusione
Come hai visto, costruire una pagina Elementor è un processo semplice e intuitivo. Puoi creare una pagina professionale in pochissimo tempo, senza la necessità di avere competenze di programmazione. Spero che questa guida ti sia stata utile e che tu possa applicare queste tecniche per costruire il tuo sito web.
Se desideri approfondire ulteriormente il mondo di WordPress e Elementor, ti consiglio di esplorare la piattaforma di hosting fatta per te: vai online con Hostinger.

Risorse Utili
Articoli Correlati
Hai bisogno di aiuto?


