UX: Come modificare lo stile di contact form 7 facilmente.
Ebbene sì, oggi vedremo come modificare facilmente un form di contatto di Contact Form 7 (CF7).
Se il tuo obiettivo è quello di mettere in moto il funnel, sai che la User Experience gioca un ruolo fondamentale del web design e del web marketing.
I form di contatto (con tutte le integrazioni che ne conseguono) sono di certo tra gli elementi più importanti di un sito, che esso sia un sito di presentazione di un'azienda o un e-commerce.
Uno dei plug-in più popolari di WordPress è per l'appunto CF7, fantistico plug-in che ci permette di creare in semplicità dei form molto complessi e utilissimi.
Una delle pecche di questo plugin è l'impossibilità di modificare il suo stile dal backend di WordPress, ma niente paura… con pochi passi e un codice (che ti fornisco in questo articolo) vedrai che non è impossibile affatto modificarlo.
Passi Preliminari per Personalizzare CF7
- Effettua il login in WordPress
- Se non esiste Ancora, crea un form da "Contatti"
- Copia lo shortcode e incollalo in una pagina
- Clicca su Aspetto
- Personalizza
- CSS Aggiuntivo
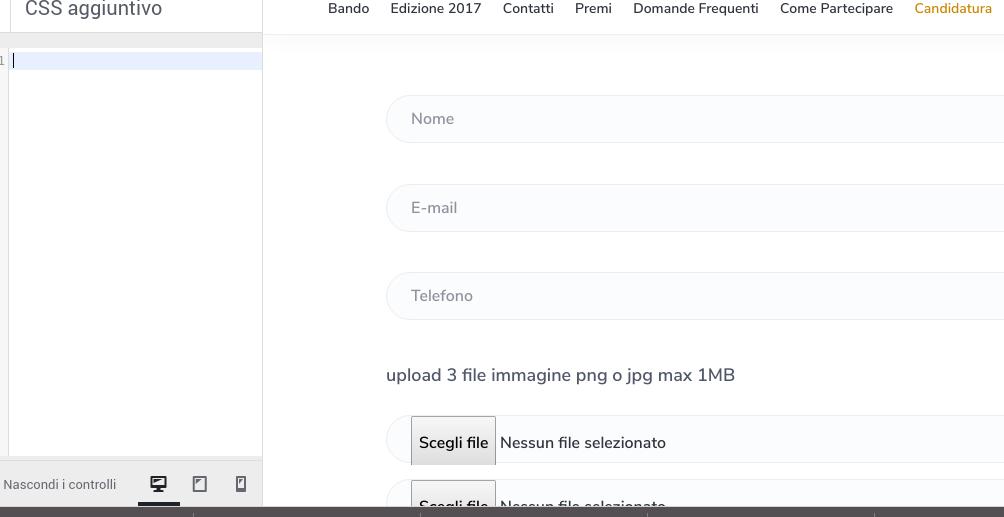
Se hai effettuato tutto correttamente troverai una schermata così:
Contact Form 7 non ha un suo stile e l'unica cosa che prende dal nostro tema è lo stile del pulsante.
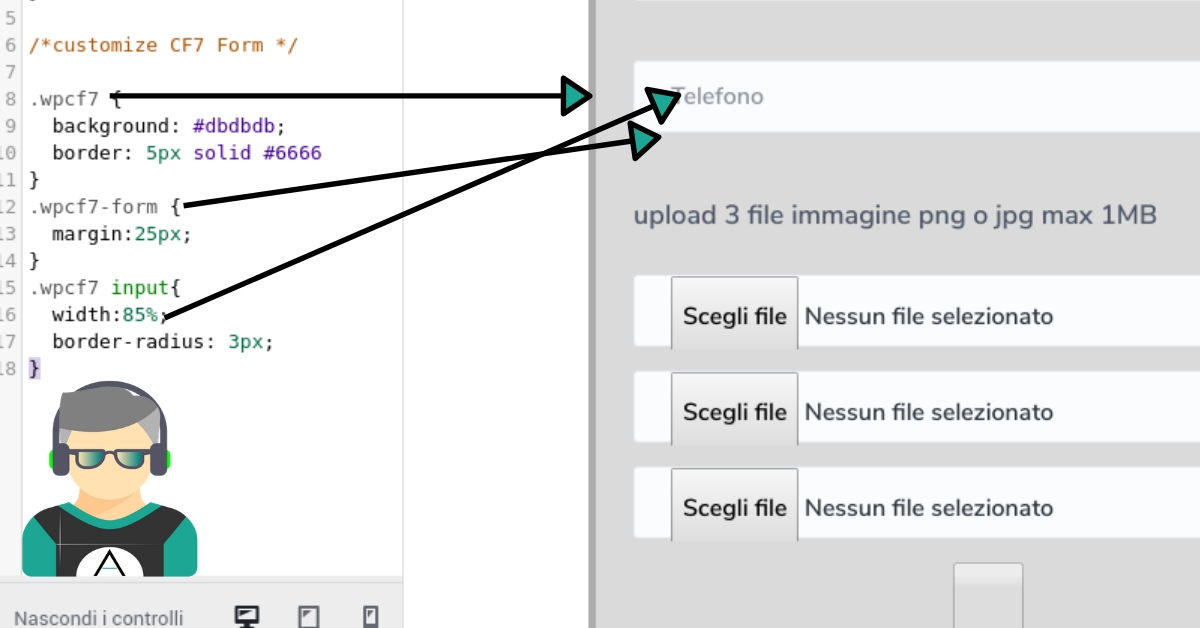
Ecco il codice per modificare CF7
Una volta che siamo all'interno della personalizzazione del css del nostro sito (il miglior modo per non perdere modifiche a causa di aggiornamenti) andiamo ad inserire le " classi css " di CF7 : segue il codice
/*customize CF7 Form (commento per ricordaci che è codice che modifica CF7 */
.wpcf7 {
background: #dbdbdb;
border: 5px solid #6666
}
.wpcf7-form {
margin:25px;
}
.wpcf7 input{
width:85%;
border-radius: 3px;
}
/* CF7 end */piccolo appunti sulle classi:
.wpcf7 = il corpo (bordo e sfondo)
.wpcf7-form = il form (in questo caso ho dato 25px di margine da ogni lato
.wpcf7 input = lo stile delle caselle
A questo punto dovremmo trovarci con un situazione ben diversa.

Non ti resterà che divertirti con le modiche css, se non conosci le regole css ti consiglio di divertirti con l'ispezione del sito con Google Chrome o di dare un occhio al sito di w3c schools.
Come puoi vedere questo form di contatto ha i campi all'interno dell'area input. ciò avviene sostituendo le label: vedi esempio qui sotto
<label> Nome
[text* text1] </label>
/*sostituisci come di seguito*/
[text* text1 placeholder "Nome"]In questo modo renderemo molto più snello ed elegante il nostro form.
Se qualcosa non dovesse essere chiaro o non funzionare, commenta pure l'articolo, insieme troveremo le migliori idee e soluzioni per modificare contact form 7
Articoli Correlati
Hai bisogno di aiuto?